看以下程式碼
console.log('圓半徑', 10)
console.log('圓周長', 2 * PI * 10)
console.log('圓面積', PI * radius * 10)
程式中若圓半徑10是會重複使用或常常需要修改,那變數便是很方便個功能
我們可以將圓半徑用let來宣告為變數radius = 10
宣告變數名稱radius可以幫助我們了解10這個值原來是半徑(radius)
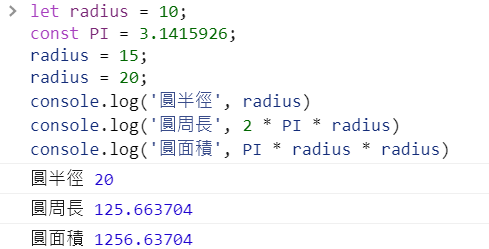
let radius = 10;
const PI = 3.1415926;
radius = 15;
radius = 20;
console.log('圓半徑', radius)
console.log('圓周長', 2 * PI * radius)
console.log('圓面積', PI * radius * radius)

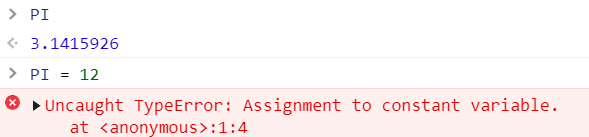
const是常數,意思是不會被更改的數值,我們用const宣告了圓周率PI,若要更改則會出現錯誤訊息
但是像物件這種複合型態,就算宣告為const,其物件中的成員(特性)還是可以被修改的,只是不能替換為其他物件而已。
JavaScript是動態定型語言,不同於靜態定型語言,JavaScript的變數本身沒有型態,等於(=)符號後面接數字就是數值型態,隨後改接字串就會變成字串型態,這樣做是允許的,並不會出錯,如果是靜態定型語言,是數值型態後就不能改為其他型態。
